Elementorとは?
Webサイトを構築するための強力なプラグインとして、Elementorは特にWordPressユーザーに支持されています。Elementorを使えば、ドラッグ&ドロップの操作だけで、コーディングの知識がなくても簡単にプロフェッショナルなデザインのWebサイトを作成することができます。

開発の背景
2016年にイスラエルの開発チームによって生まれたElementorは、誰でも簡単に美しいWebサイトを作れる環境を目指して開発されました。Webサイト構築には専門的なWeb技術が必要で、多くの人にとって高いハードルが存在していました。この課題を解決するために、直感的で使いやすいツールとしてElementorが登場し、瞬く間に世界中のクリエイターや企業に浸透しました。
人気の理由
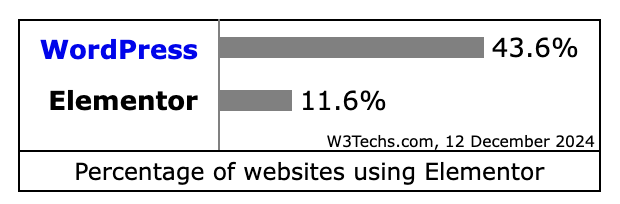
現在、Elementorは全世界で1億回以上インストールされており、WordPressサイトの10%以上で利用されています。特に、個人でブログやポートフォリオを運営する人から、企業の大規模なWebプロジェクトまで、幅広いニーズに応えられる点が高く評価されています。また、フリーランスのデザイナーやマーケターにとっても、短時間で高品質なWebサイトを作成できるツールとして人気です。

このデータは、2024年12月5日時点のW3Techsの統計によるものです。
ノーコードツールとしての位置づけ
Elementorは、ノーコードツールの代表的な存在です。専門的な技術がなくても、洗練されたWebサイトを作れるため、Webサイト開発の敷居を大きく下げました。これにより、企業や個人が迅速にオンラインプレゼンスを構築し、効率的にビジネスを推進することが可能になります。
Elementorをおすすめする理由3つ
1. 無料でノーコードWebサイト開発が可能
Elementorは、コーディングの知識がなくても簡単にWebサイトを構築できる「ノーコード」ツールです。無料版でも多くの機能が利用でき、プロ並みのデザインを短時間で実現できます。初期コストを抑えつつ、クオリティの高いサイトを作成することが可能です。
2. ほとんどのWebサイトを構築可能
ブログやポートフォリオ、企業サイト、ECサイト、ランディングページなど、あらゆる種類のWebサイトをElementorで作ることができます。柔軟なカスタマイズが可能なため、クライアントの多様な要望にも対応可能です。「作れないものはほとんどない」と言えるほどの高い汎用性が、Elementorの大きな強みです。
3. 充実したコミュニティとサポート
Elementorは世界中で広く利用されているため、公式ドキュメントやフォーラム、YouTubeのチュートリアルが充実しています。さらに、世界中のユーザーコミュニティが活発で、疑問点があればすぐに解決策を見つけることができます。これにより、初心者でも安心して使い始めることができます。
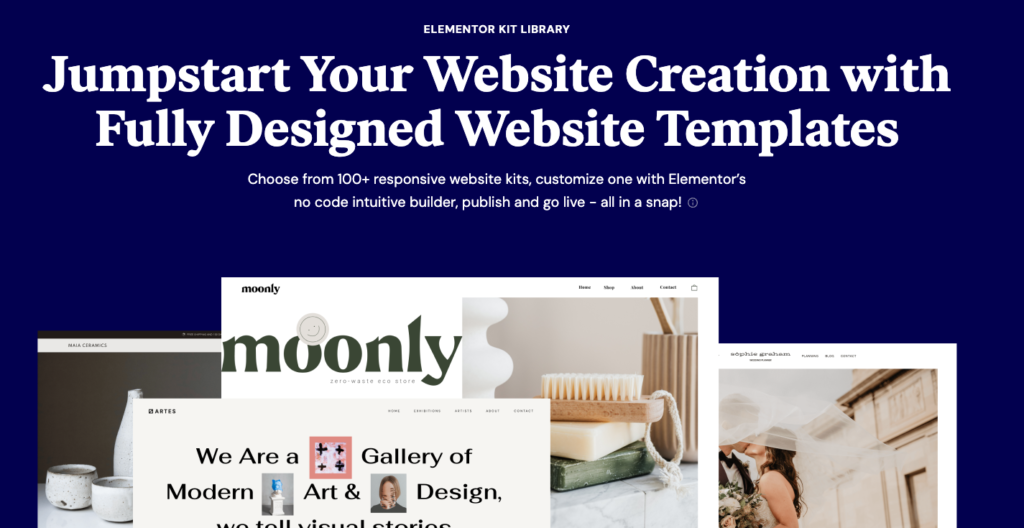
Elementorではどんなサイトを作れるの?
Elementorは、その柔軟性と多機能性により、さまざまなタイプのWebサイトを構築することができます。公式サイトで公開されているデザイン例を見ても、その多彩さが際立っています。以下に、具体的なサイト例をご紹介します。
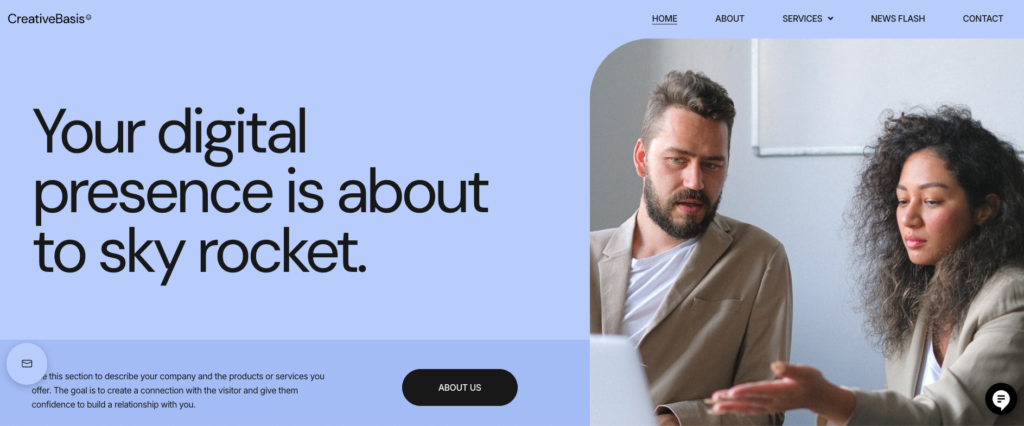
企業向けコーポレートサイト
シンプルかつ洗練されたデザインで、企業のブランドイメージを効果的に伝えるサイトを構築できます。
例: 会社概要、サービス紹介、採用ページなど。

https://elementor.com/library/template-kit/digital-marketing-agency-website-kit-2/preview
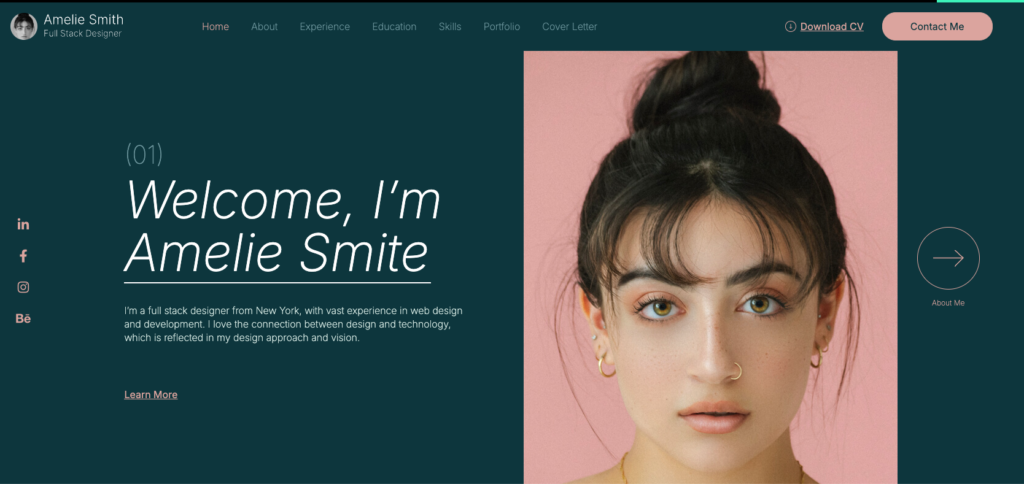
個人のポートフォリオサイト
クリエイターやフリーランスの方に最適な、自分の作品やスキルをアピールするサイトも簡単に作成可能です。
例: 写真家、デザイナー、ライターのポートフォリオ。

https://elementor.com/library/template-kit/cv-portfolio-website-kit/preview
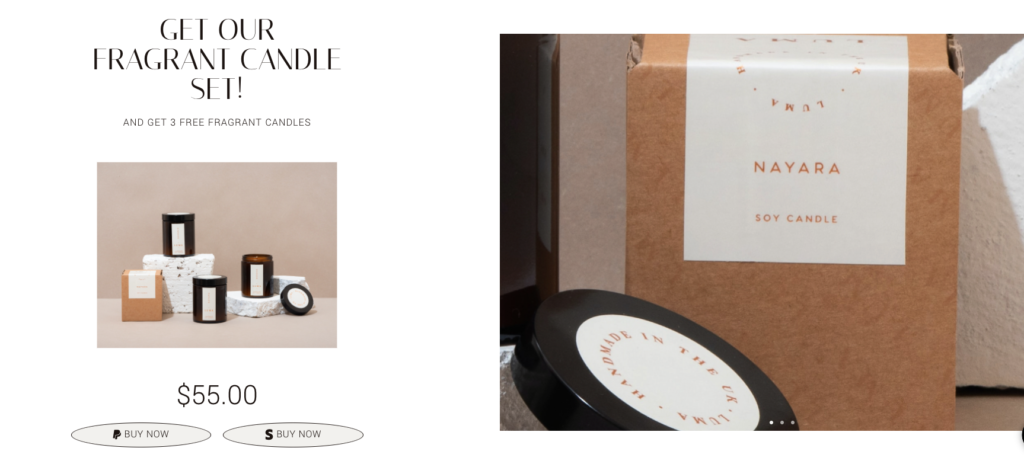
ECサイト
WooCommerceと組み合わせることで、商品の販売に特化したオンラインストアを構築できます。デザイン性だけでなく、購入プロセスもスムーズに設定可能です。
例: ファッション、食品、アクセサリーなどのオンラインショップ。

https://elementor.com/library/template-kit/candle-set-one-page-shop-kit/preview
ランディングページ
キャンペーンや商品のプロモーションに最適な、ターゲットを絞ったランディングページも得意分野です。高いコンバージョン率を狙えるデザインが簡単に作れます。
例: 新商品の紹介、期間限定キャンペーンの告知。
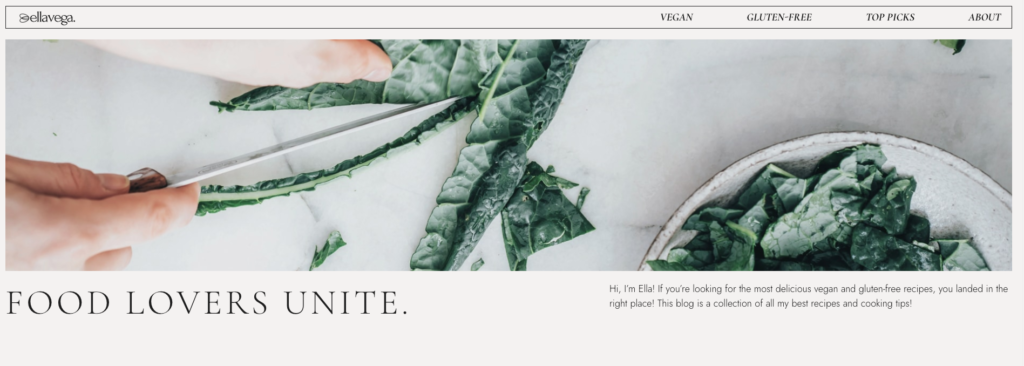
ブログサイト
記事の投稿や整理がしやすいブログサイトも簡単に構築できます。テーマや目的に合わせてデザインをカスタマイズ可能です。
例: 旅行ブログ、料理レシピブログ、ガジェットレビューサイト。

https://elementor.com/library/template-kit/food-blog-website-kit/preview
Elementor公式のデザイン一覧をチェック!
もっと具体的なデザイン例を見たい方は、以下の公式サイトでさまざまなサイト制作事例が掲載されていますので、チェックしてみてください。
どんな操作性で作れるのか?
Elementorの最大の特徴は、直感的なドラッグ&ドロップ操作で簡単にWebサイトを作成できる点です。コードを書く必要がないため、初心者でもすぐに使いこなせます。
基本的な操作手順
ドラッグ&ドロップで編集
用意されたウィジェット(テキスト、画像、ボタン、フォームなど)を画面にドラッグ&ドロップするだけで、コンテンツを追加できます。位置やサイズの調整もマウス操作だけで直感的に行えます。
リアルタイムでプレビュー
編集画面で変更内容がすぐに反映されるため、デザインの仕上がりをリアルタイムで確認しながら作業が進められます。
レスポンシブデザインの設定
デスクトップ、タブレット、スマートフォン向けの表示を個別に調整可能。ドラッグ&ドロップで簡単にレスポンシブ対応ができます。
公開ボタンをクリックするだけ
作成したページは「公開」ボタンをクリックするだけで、すぐにサイトに反映されます。
サクッと始めたい時のためにテンプレートも存在

「デザインはちょっと苦手なんだよな……」という方もご安心ください!Elementorには、初心者でも簡単に使える豊富なテンプレートが用意されています。
テンプレートを選んで、不要なセクションを削除し、必要な部分だけを残すことで、自分の目的に合ったサイトを短時間で作成できます。例えば、文字や画像を入れ替えるだけで、数時間以内にサイトを公開することも可能です。
まとめ
Elementorは、初心者からプロまで、誰でも簡単に美しいWebサイトを構築できる強力なツールです。ドラッグ&ドロップ操作や豊富なテンプレートを活用することで、時間を大幅に節約しながら、プロフェッショナルな仕上がりを実現できます。さらに、ノーコードでサイトを作れるため、デザインや技術に自信がない方でも安心して始められます。
もし「簡単に、でも本格的なWebサイトを作りたい」と考えているなら、Elementorは間違いなく最適な選択肢です。ぜひ一度試してみてください。
詳しくはこちら
公式サイト:Elementor